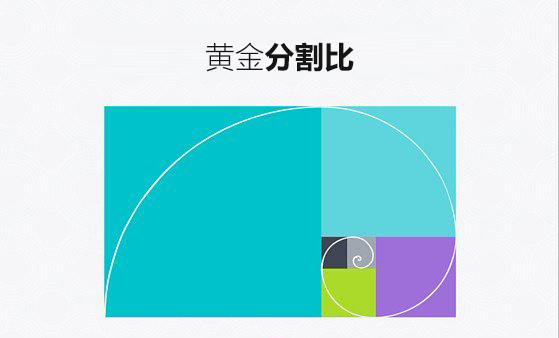
事实上,我们的大脑先天就比较容易被黄金分割比的图像所吸引。因此,在平面设计中,哪怕只是一点细微的调整,更接近黄金分割比的图像总是能让我们的大脑留下更深刻的印象。
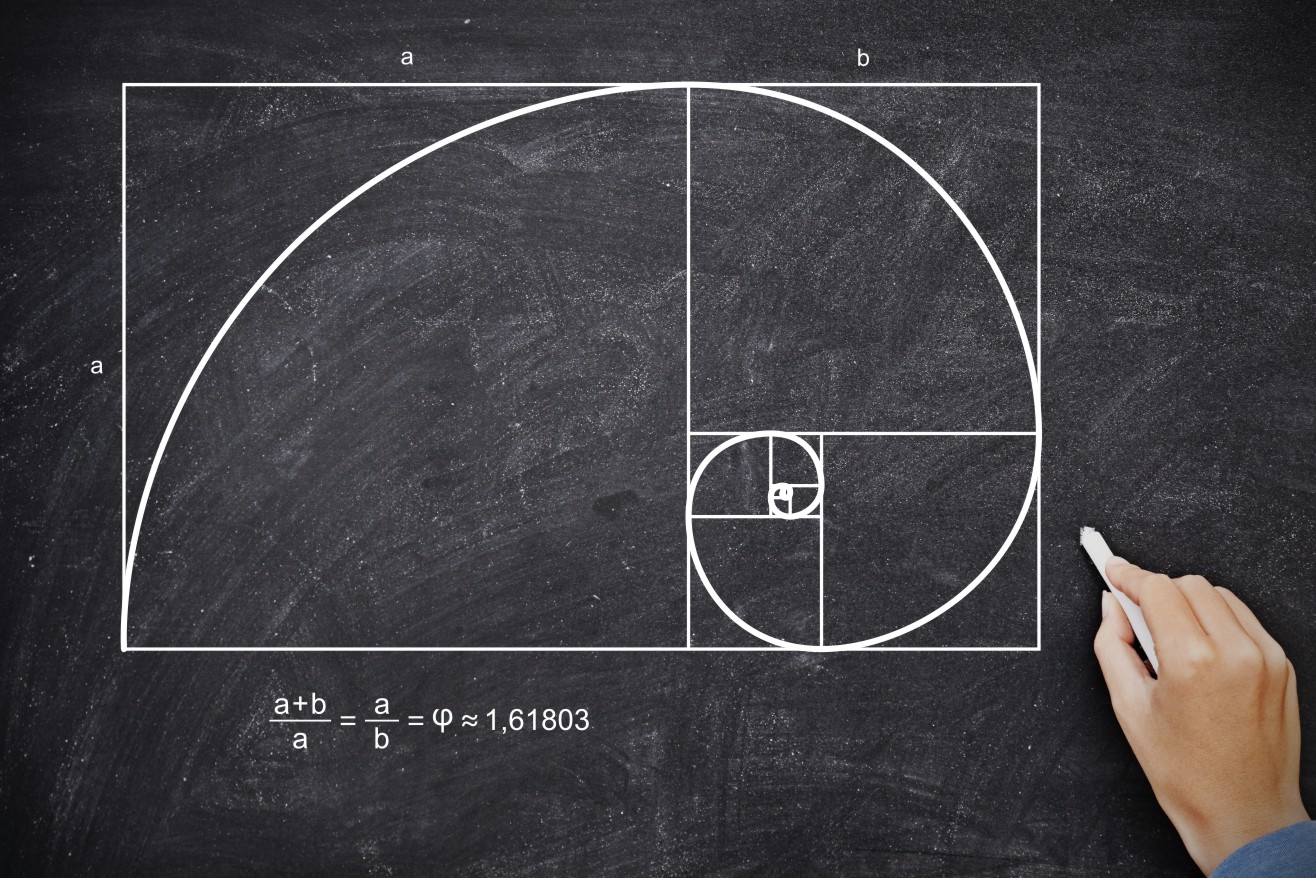
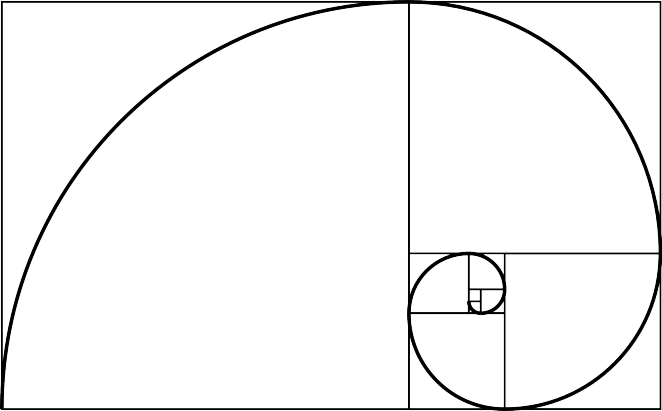
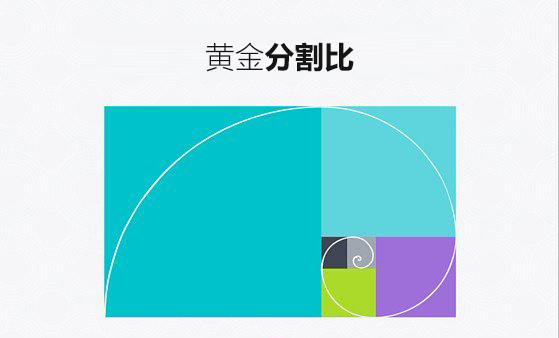
像上图所示,你最终绘制出来的将会是一个黄金螺旋(而其中的矩形也就遵循着传说中的斐波那契数列)曲线,它所包含的数列遵循的规律是,每个数字都是前两个的和:0、1、1、2、3、5、8、13、21、34 、55、89、144……
如果你一直按照上面图片指示的那样操作,最终绘制出来的将会是一个黄金螺旋(而其中的矩形也就遵循着传说中的斐波那契数列)曲线,在这个系列中,每个数是前两个数字的总和。在零开始,顺序为:0,1,1,2,3,5,8,13,21,34,55,89,144 ...等等。

你会在生活中发现所有自然界美丽的产物都和这个曲线类似——例如蕨类植物,鲜花,贝壳,甚至是飓风。这不得不说,大自然是神奇的制造者。

接下来,你可以在每个正方形中内切一个圆形,那么这组圆形将遵循1.618的黄金比例,拥有着均匀而平衡的比例关系。

这样一来,我们就拥有了遵循黄金比例的正方形、矩形、圆形、曲线等,而它们就可以被设计师运用到平面设计当中去。
5种方法应用黄金比例到您的设计
现在,你已经了解了关于黄金分割比的基础知识,让我们坐下来搞清楚如何运用黄金分割比来提高设计师的设计水平。
设计师可以将黄金分割比视为很多设计中的要素,例如布局,间距,内容,图片和表格等。
01.布局-将尺寸设置为黄金分割比
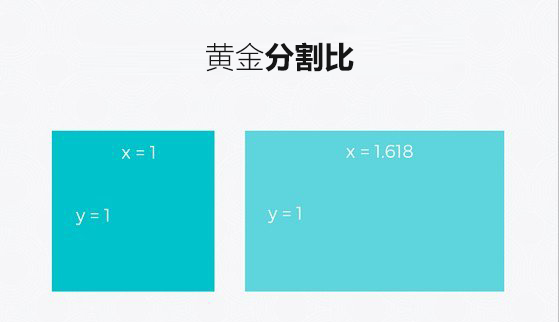
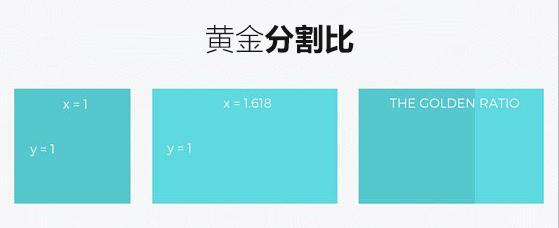
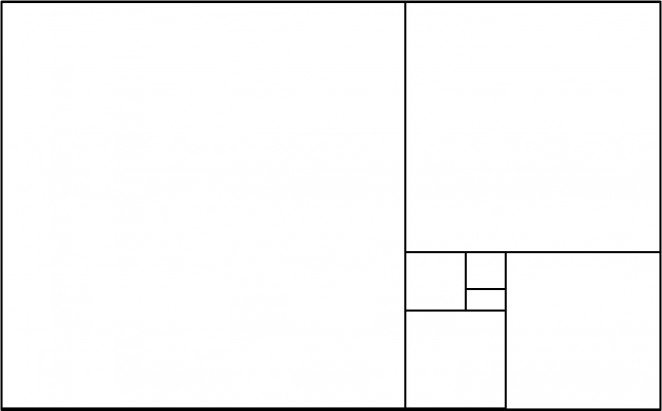
以黄金分割比来控制设计的比例和尺寸并不难。最简单的一个方法就是把尺寸设置为1:1.618。
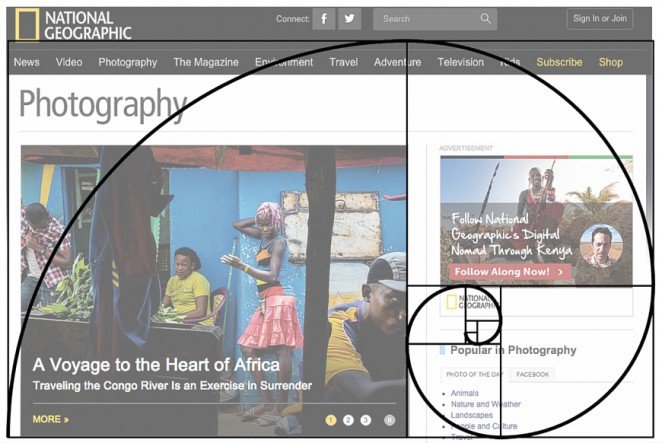
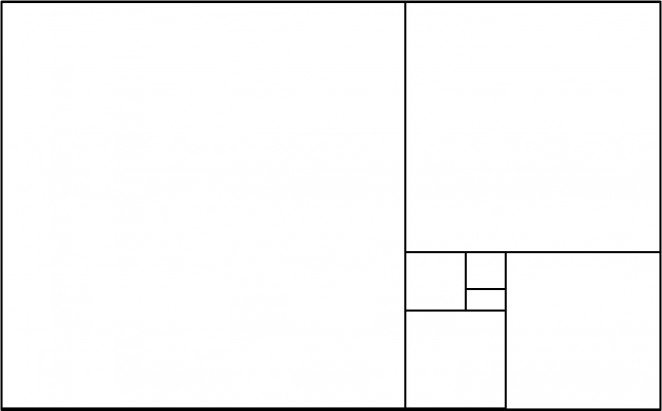
例如,以典型企业网页设计的宽度960px除以1.618就会会得到594px,这就是布局的高度,然后将整个布局划分为两栏,一栏方形,一栏矩形。瞧!这就是一组非常和谐的黄金分割比布局。

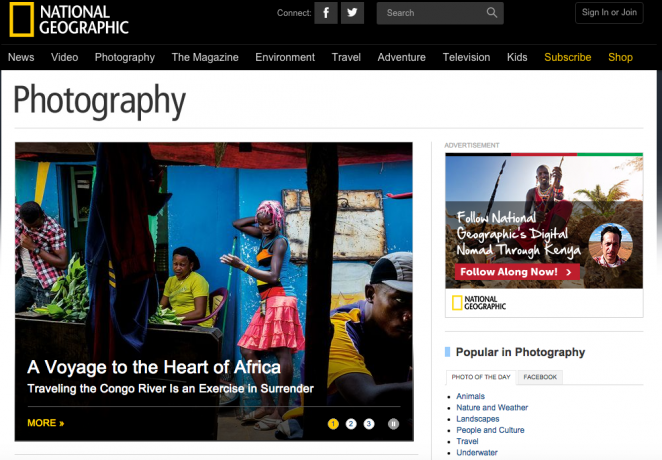
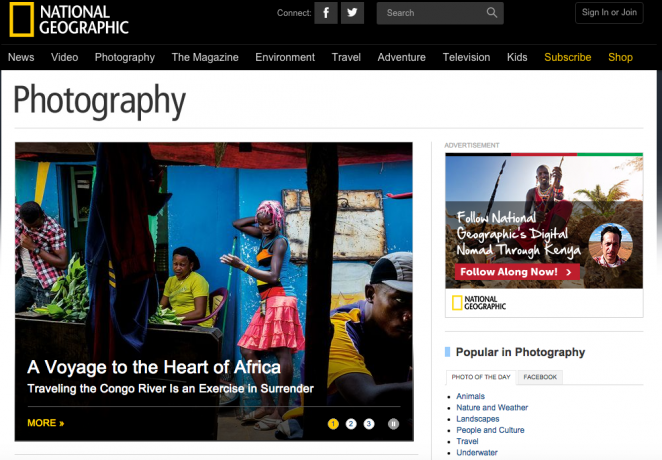
这种两栏布局非常适合
企业网页设计,我们经常会在线看到这种
企业网页设计格式。美国国家地理的
企业网页设计就是使用的这样的布局方式,看起来整个页面非常整洁,易于阅读,比例平衡,为读者提供了一个可读性非常高的
企业网页设计浏览体验。
黄金分割比应用案例欣赏——美国国家地理官网
企业网页设计案例欣赏

2、间距:使用黄金螺旋布局
间距的控制和留白一样,是设计中非常关键的元素。在平面设计中,依靠直觉来确定每个设计元素的间隔位置是非常麻烦的事情,并且很难确定最终结果。如果,一开始就结合黄金分割比来分配每个设元素的位置,以此划分每个设计元素的间距和比例,而不是只依靠直觉来划分,设计的工作有效率将大为提升。
在基本布局已经确定的情况下上,借助黄金螺旋来进行调整设计元素比例关系,也是一个非常不错的思路。当多种不同的元素在同一页面上的时候,黄金螺旋可以快速有效的帮设计师筛选出合理的空间布局和间隔。

Moodley 设计工作室为Bregenzer Festspiele 艺术节设计大量的平面设计工作,其中包括活动海报,节目单和大量的户外活动标志。在Bregenzer Festspiele 艺术节节目单的设计中,有大量的留白,其中人物形象、建筑物等各种设计元素的比例、位置和留白就是借助黄金螺旋来布置的。
黄金分割比应用案例欣赏——Bregenzer Festspiele 艺术节
活动海报设计

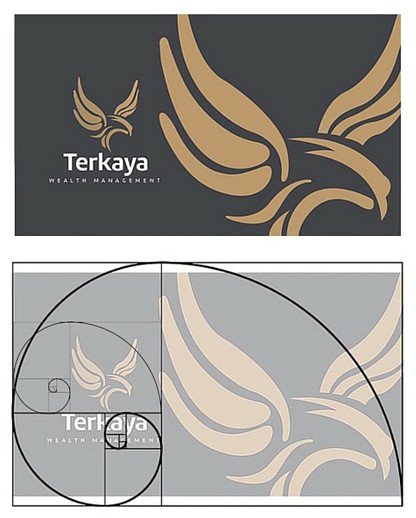
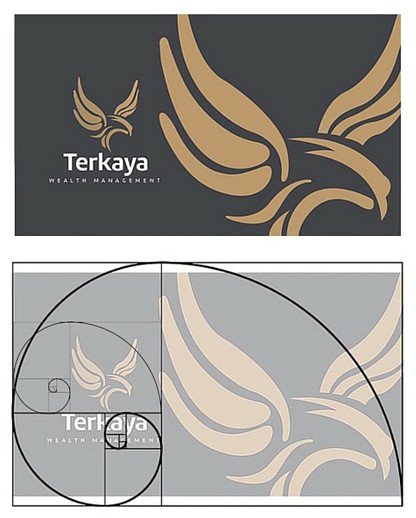
总部位于新加坡的Lemon Graphic 为Terkaya财富管理进行视觉形象设计。在这里,名片上的三个设计元素:企业标志设计,文本信息和企业辅助图形的比例全都依靠黄金螺旋来辅助确定相互间的比例关系。
另外,在进行Terkaya财富管理
企业标志设计、
公司LOGO设计时,比例也是按照黄金螺旋来设计的。
黄金分割比应用案例欣赏——Terkaya财富管理
企业VI设计,
企业标志设计,
公司LOGO设计

03. 内容:沿着黄金螺旋的轨迹
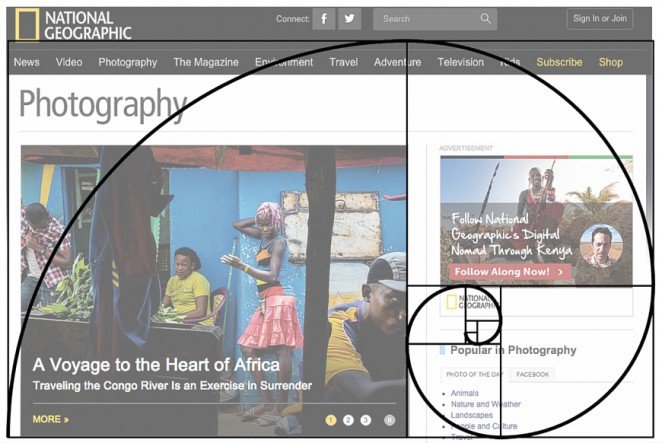
在企业网页设计中,黄金螺旋同样可以起到设计的指导作用。我们的视线会很自然地沿着黄金螺旋的轨迹运动,寻找整个页面的重心与细节,也就是说按照黄金螺旋对企业网页设计布局会让访客更加自然地浏览内容。
如果你仔细查看美国国家地理的
企业网页设计,整个黄金螺旋的第二个重心有一个较小的
企业网页设计。用户会下意识地随着这个布局来浏览,这是一种潜意识行为。
黄金分割比应用案例欣赏——美国国家地理
企业网页设计

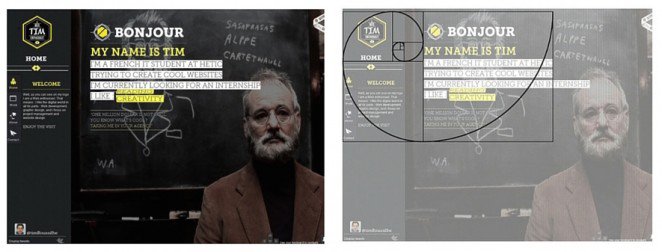
这个
企业网页设计是
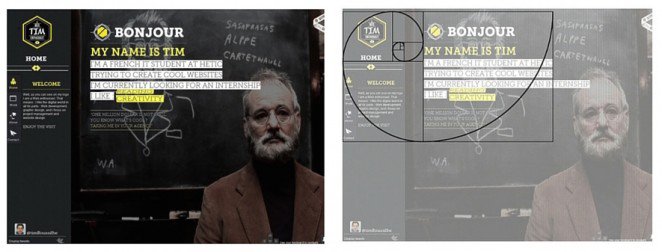
平面设计师Tim Roussilhe 的作品,信息量非常多,布局也紧凑,但是所有的信息排布都相当有条理,一点也不杂乱。左上角的内容就是借助黄金螺旋的轨迹来设计的,关键的点和位置都落在黄金螺旋的轨迹上。功能性的组件在这个布局中都位于瞩目的位置,有利于用户使用,留白也分布到了合理的间隙中,所有的设计细节的排布都精致到位。
黄金分割比应用案例欣赏——
平面设计师Tim Roussilhe
企业网页设计

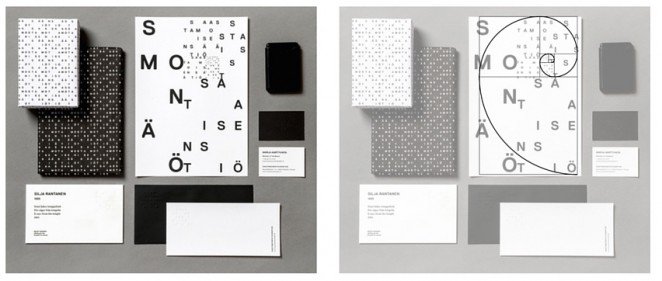
黄金螺旋在视觉设计中表现最为明显的要数Saastamoisen säätiö 的这个公司VI设计稿。它们就是沿着黄金螺旋来分布的,并且随着螺旋半径的缩小而逐渐缩减字体尺寸,并且提升字母的密度,这样的设计保证既保证了视觉的平衡又富有设计感。而字母的排布虽然让人不能按照常规顺序进行阅读,但由于在整个公司VI设计画面中有足够的重复,因此不会影响信息的传达。
黄金分割比应用案例欣赏————Saastamoisen säätiö 公司VI设计
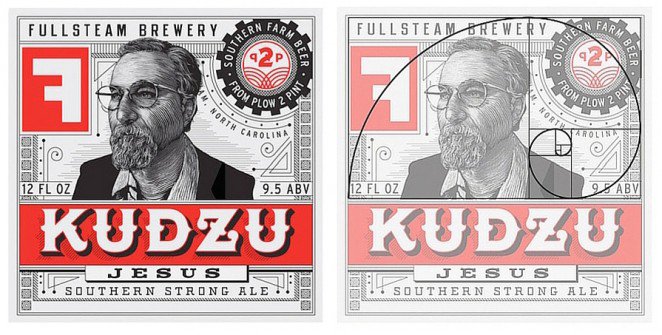
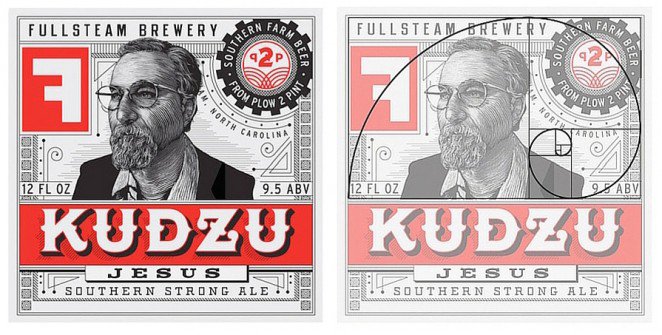
Helms 工作室 为Fullsteam 啤酒进行
产品包装设计的时候,也同样借助黄金螺旋来布局内容。Helms 工作室 为Fullsteam 啤酒以黄金螺旋为视觉引导线,为消费者在酒标上面讲诉了整个品牌创建的过程,当消费者看到酒标的时候,总是会被吸引却了解这个故事,从而达到品牌宣传的目的。
黄金分割比应用案例欣赏————Fullsteam 啤酒
产品包装设计

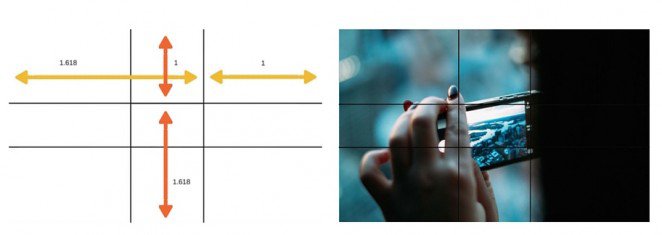
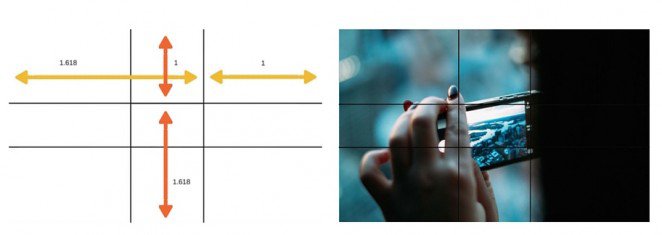
04. 图片:黄金分割比和三分法
对于平面设计而言,无论是用来传递信息还是呈现图像布局的美感,整个设计的布局自然是很重要的。黄金分割比可以让图片变得更加吸引眼球,让重要的信息脱颖而出。平时我们所说的三分法布局,就是使用黄金比例,拆分画面分为三段不等然后用线和路口,用以构图。

参考下方的图片,借助将页面进行黄金比例分割的四条线,线条两两交汇的地方是最吸引用户的地方。当然,我们常见的三分法是让同一个方向上的两条线将布局按照1:1: 1的比例分割开来。
三分法虽然不像黄金比率一样精确,但它会让你的设计布局相当接近黄金分割比。对于三分法,设置所有垂直线和水平线,以1:1:1,因此,所有的空间都是平等的。
这个案例是Complex杂志的封面,整体布局符合黄金比例,而黄金比例三分法下的两个交点上则正好和女性的鼻子与眼睛上。
黄金分割比应用案例欣赏——Complex
杂志封面设计

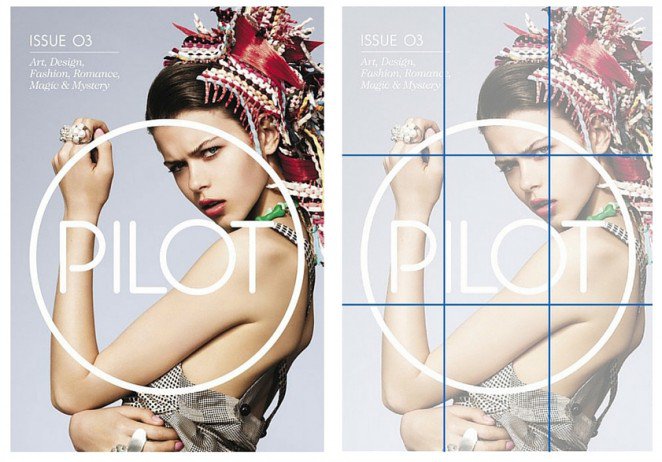
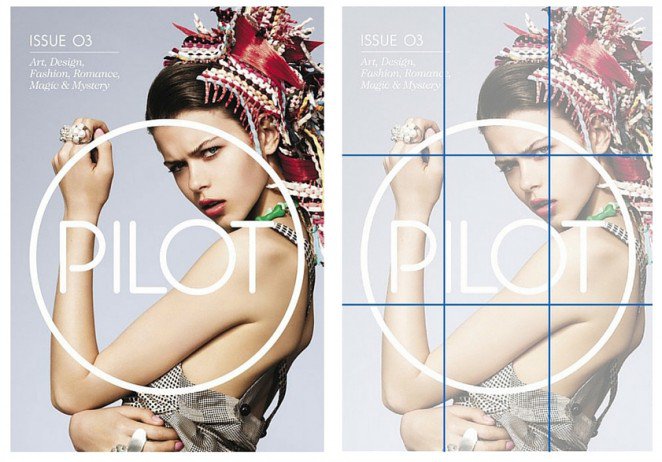
Jason Mildren 为Pilot 杂志设计封面,其中的布局就是采用的均匀三分法来构建视觉重心,图中模特的手臂、眼睛轴心都处在视觉重心上,人物的整体位置靠右下,留白靠左上,相互构成了一个平衡的构图。
黄金分割比应用案例欣赏——Pilot
杂志封面设计

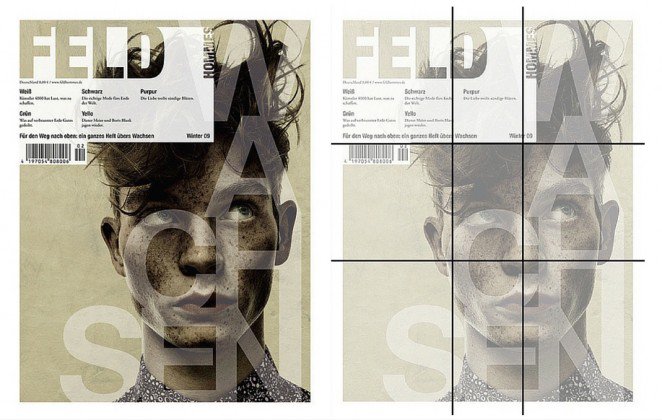
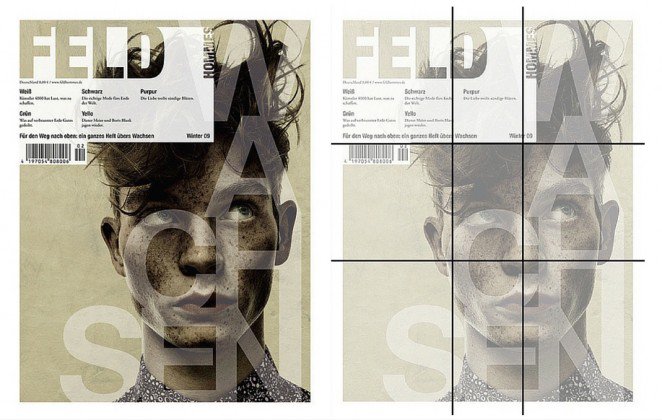
Feld杂志的设计,也使用了黄金比例三分法,左上方的标题部分和内容部分参考分割线来设计的,而右下方的背景中的人物的鼻子——也就是人物的中心点正好压在右下方的交点上。封面所有的内容被集中在螺旋内并且变得朝向螺旋的中心,使主要信息更为突出。
黄金分割比应用案例欣赏——Feld
杂志封面设计

05. 图形:黄金比例圆形
黄金比例可以用来创建矩形也能用来创建比例协调的企业标志设计、公司LOGO设计等。使用黄金比例不仅可以产生和谐的比例,而且能够让企业标志设计、公司LOGO设计保持较高的一致性。从百事的公司LOGO设计和Twitter的企业标志设计来说一下实际的应用效果。
百事的
公司LOGO设计是使用两个遵循黄金比例的圆圈来构建的,较小圆形并不明显,而是通过
公司LOGO设计中心的曲线构成
公司LOGO设计中白色部分的基础。
黄金分割比应用案例欣赏——百事可乐
公司LOGO设计

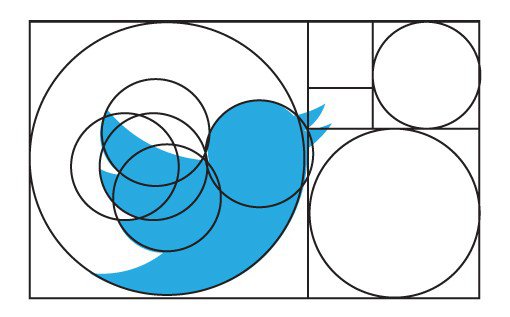
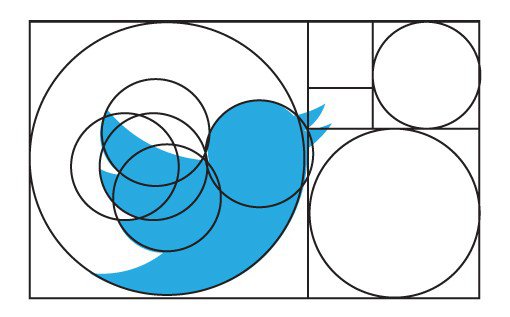
Twitter的企业标志设计则是借助若干完美的圆形来进行构建的,不过Twitter的企业标志设计并没有使用相邻比例的圆形来构建,因此看起来比较缺乏精确度,但却同样不失为一个视觉和谐、平衡的企业标志设计。
黄金分割比应用案例欣赏——Twitter的
企业标志设计

该文由成都摩品平面设计公司整理发布,转载需注明出处!更多优秀的标志设计及设计文章可翻阅成都摩品广告设计公司案例分享。